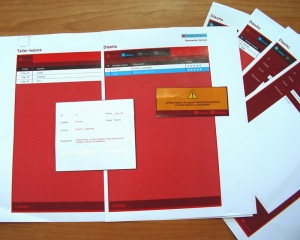
Quiero resumir en algunos puntos el proceso creativo y las pruebas de usabilidad que hay detrás de la creación de una nueva aplicación. En realidad deberían ser más puntos, pero muchos se repiten, es un trabajo muy meticuloso que necesita muchas pruebas, a nivel de desarrollo y también de diseño.Punto 1Analizar la información que tenemos (briefing), en caso de no tenerla disponible, debemos recopilar toda la información necesaria, para tener perfectamente definidos los objetivos y la misión.Punto 2Investigar aplicaciones existentes y estudiar ideas que están funcionando en la competencia.Punto 3Dibujar los primeros bocetos e ideas en lápiz y papel.Punto 4Una vez realizadas estas pruebas por ti mismo, llegando a la conclusión de que sí puede funcionar correctamente por tu experiencia personal y profesional, empezamos a pasar los bocetos a pantalla, con un programa de diseño. En mi caso utilizo el “Fireworks”.Los bocetos generados en pantalla, van sin diseño, a modo de “WireFrame”. Simplemente son rectángulos colorados que me sirven para plasmar la idea y realizar una maqueta provisional sobre la que realizar pruebas.Punto 5Imprimimos y recortamos los “WireFrame” (como si fueran las páginas reales de trabajo), recortamos ventanas pop-up, pestañadores etc… todo lo que necesitemos, para simular una navegación dentro de una aplicación.[caption id="attachment_74180" align="aligncenter" width="300" caption="Clickar para ver"]

[/caption]Punto 6Debemos encontrar un “observador”, en mi caso el responsable de desarrollo “Sgomez”.Realizamos pruebas de usuarios, con gente de perfil diferente, tomando nota de todos los comportamientos, y damos las gracias a los participantes por ofrecernos su valioso tiempo. En nuestro caso utilizamos personal interno de la empresa, pero en el caso de que fuesen personas externas, deberíamos pagar la hora etc…En esta fase descubriremos muchas cosas:Por ejemplo, en esta ocasión nos sorprendimos mucho al ver que, al ver una rejilla vacía, los usuarios no hacían absolutamente nada. Sin embargo, nosotros estábamos convencidos, por costumbre, que sin dudar pincharían encima de una linea para acceder a ella, o al menos hacer algo y nos parecía lo más normal del mundo. Esto supuso una buena lección, que nos enseñó a ser más humildes y pensar que no siempre nuestras convicciones son ciertas.[caption id="attachment_74181" align="aligncenter" width="300" caption="Clickar para ver"]

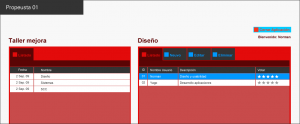
[/caption]Punto 7Analizar los datos, encontrar soluciones eficientes, realizar nuevos Wireframe, imprimirlos.
- Para solucionar el problema mencionado antes, hemos puesto un botón “entrar” al final de cada línea de la rejilla y un check-list al principio de la linea para seleccionar. Funcionalmente a nivel de programación no sirve, en nuestro caso, pero fue muy útil para guiar visualmente a nuestro usuario y que pinche en la rejilla.
- Otra mejora que realizamos está relacionada con los niveles de jerarquía. Nos dimos cuenta de que la pestaña “listado” no era necesaria y que los botones en la mismo nivel que la pestaña “listado” creaban confusión. Daba la impresión de que eliminaría toda la caja de contenido. Elaboramos una nueva propuesta en la que destacamos más los niveles de cada bloque de contenido. En cuanto a los botones, los colocamos justo encima de la rejilla, para hacer entender que actúan encima de ella y no de todo el bloque.
[caption id="attachment_74182" align="aligncenter" width="300" caption="Clickar para ver"]

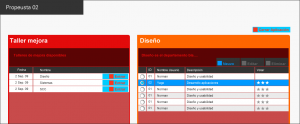
[/caption]Punto 8Otra prueba de usabilidad, recopilación de datos y volver al diseño a realizar cambios.Punto 9Ya tenemos una estructura más solida y usable, podemos empezar a diseñar, de verdad, cada uno de los elementos y componerlos.Punto 10Diseño y desarrollo, esta parte es donde se crea en real todo el diseño, realizando pruebas y solucionando fallos que se pueden encontrar por el camino.Con mucha paciencia y muchas pruebas sobre la marcha, se sigue trabajando en equipo hasta alcanzar una maqueta que sea ya operativa.Punto 11Nueva fase de test de usabilidad, esta vez con diseño real y aplicaciones reales.En esta prueba descubrimos problemas con los iconos (los botones de la aplicación).
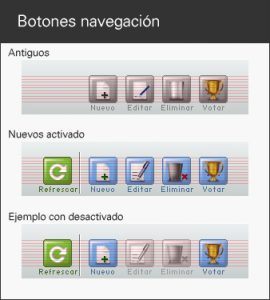
- El primer problema era a nivel cromático: el contraste entre desactivado y activado era demasiado ligero y provocaba incertidumbre para algún usuario.
- Otro problema estaba en la estética del icono, que no era tan clara como a nosotros nos parecía, , en particular el icono papelera.
- Además de descubrimos algunos fallos de programación.
[caption id="attachment_74183" align="aligncenter" width="300" caption="Clickar para ver"]

[/caption]strong>Punto 12Analizamos los nuevos datos y buscamos la solución más correcta a cada problema.Se cuidan los detalles, y se prueba todo lo que se puede para que no haya fallos de ningún tipo, ni a nivel de diseño ni tampoco a nivel de código.
- En esta fase solucionamos los fallos, mejorando el efecto de activado y desactivado con colores (azul como activado y gris desactivado), y los iconos se dibujaron con más detalles y más intuitivos.
[caption id="attachment_74184" align="aligncenter" width="270" caption="Clickar para ver"]

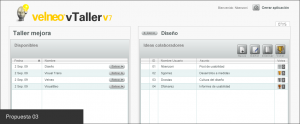
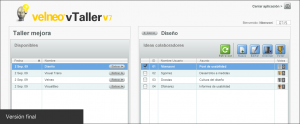
[/caption]Punto 13Presentación del producto internamente.Fue todo un éxito, y surgieron algunas ideas de mejoras para la aplicación.Punto 14Aplicamos las mejoras propuestas en la presentación interna y aquí tenéis el resultado de la aplicación.La moraleja es que para realizar un buen desarrollo y un buen diseño, debemos realizar muchas pruebas con diferentes usuarios, durante todo el procedimiento de creación y hasta al desarrollo, pensando en las personas reales que trabajarán con el producto final, y no desarrollar un producto hecho a medida para nosotros, que sólo sabremos utilizar nosotros.[caption id="attachment_74185" align="aligncenter" width="300" caption="Clickar para ver"]

[/caption]Punto 15Quiero que os fijéis en los elementos clave para hacer accesible nuestra aplicación a todos los usuarios, dejándole moverse con tranquilidad en nuestro entorno gráfico sin perderse.Todo lo que añadimos o modificamos, surge de preguntas y dudas lógicas que nos hacemos de manera automática en nuestra mente. Por lo que lo que debemos hacer es tratar de solucionar todas estas preguntas de la manera más simple y eficaz.Os dejo un listado para aclarar mejor las ideas, cada elemento responde a una pregunta logíca.
- Identificador Sitio: ¿Qué aplicaciones estamos ejecutando?
- Identificador Usuario: ¿Quién soy, qué rol tengo aquí?
- Nombre apartado: ¿Dónde estoy, qué estoy viendo?
- Nombre rejilla: ¿Cómo se llama lo que veo?
- Navegación local: ¿Qué puedo hacer, cómo tengo que actuar?
[caption id="attachment_74186" align="aligncenter" width="300" caption="Clickar para ver"]

[/caption]Quiero dar las gracias a todo el magnifico entorno de trabajo, a todas las personas que participaron en este proyecto directa e indirectamente.No menciono los nombres de todos para evitar que se me escape alguno, prefiero mencionar solo a quien luchó codo con codo conmigo en todo este proceso, Sgomez (Santiago Gómez Seoane) responsable de desarrollo de la app en Velneo V7.

